
CSS Selectors Types of Selectors in CSS Ultimate Guide on CSS3 Selectors BTech Geeks
Courses The: active selector is used in styling an active link of the web page. Style display when the user clicks on the link. This selector is different from :link, :visited and: hover selectors. The main use of : active selector is on the links but it can be used on all elements. Syntax: :active { //CSS property }

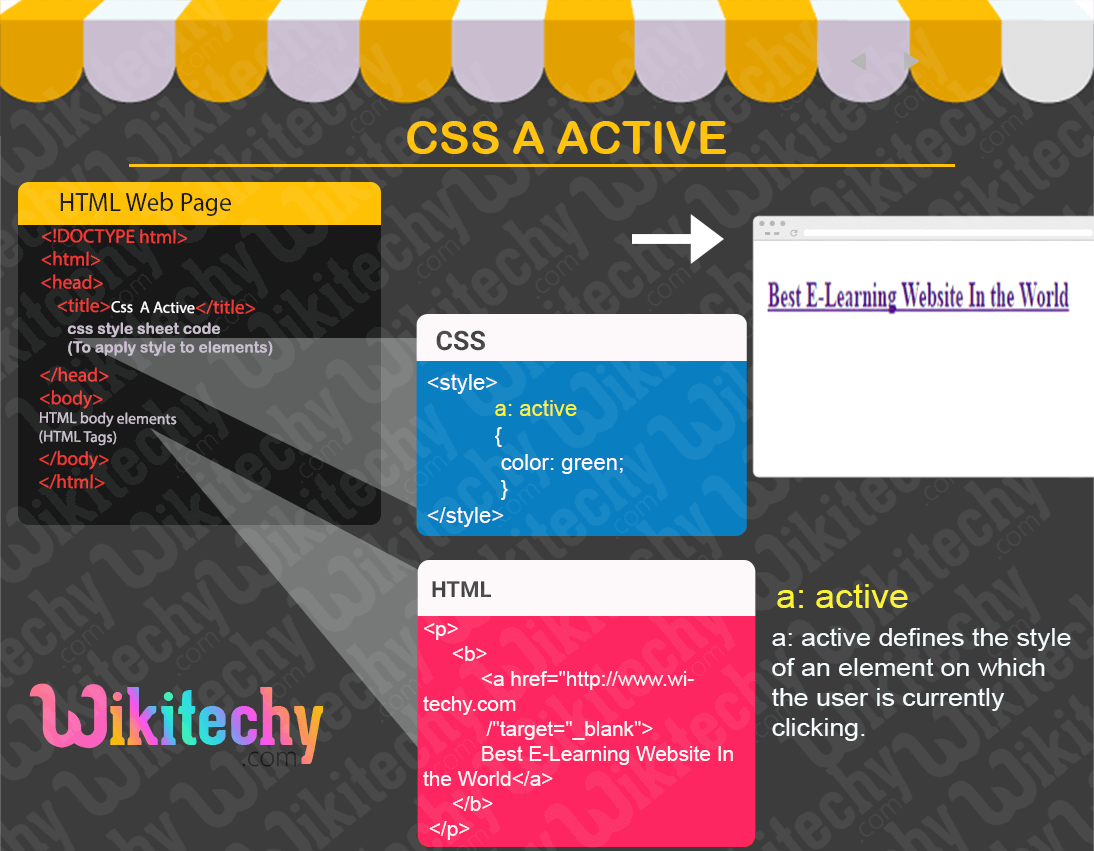
CSS Link active CSS Learn in 30 seconds from Microsoft MVP Awarded wikitechy
CSS selectors target and select the HTML elements you want to style. Specifically, CSS selectors allow you to select multiple elements at once.. The :active selector applies when the element is selected after being clicked on and after holding down a mouse button: a:active { property: value; } Pseudo-Class Selectors for Inputs .

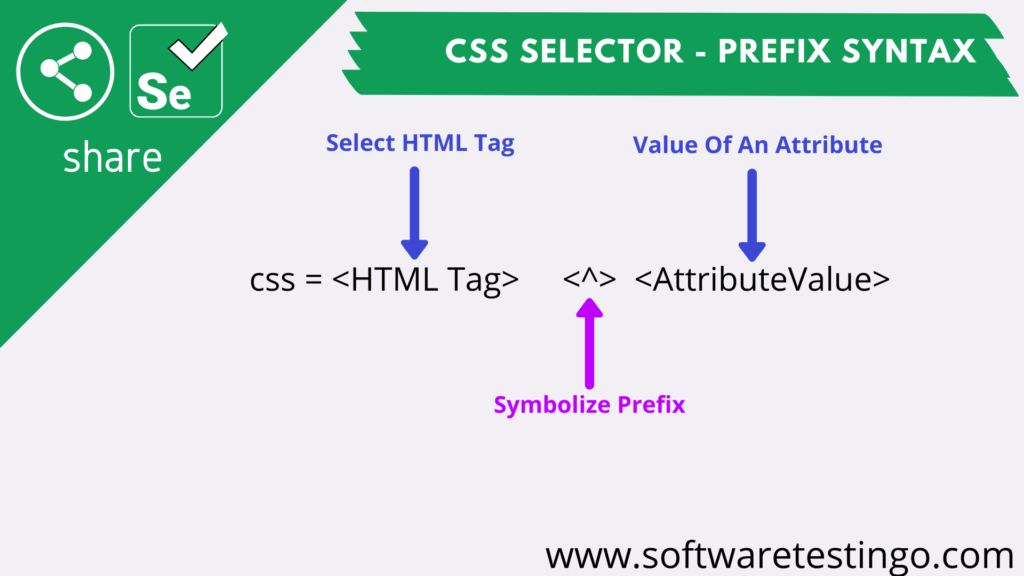
Learn CSS Selector Selenium WebDriver Tutorial [ 2023 ]
The :active pseudo-class is used to select and style the active link or any other element. It is activated by user. An element becomes active when the user clicks on the link or the element and presses down the mouse button. The :active pseudo-class is used on the and

10 CSS Selectors that will Boost your Coding Skills
I suspect you may be making a classic mistake. :active means "While being activated (e.g. while the mouse button is depressed over it)" and not "When the href attribute's value resolves to the URI of the current page".

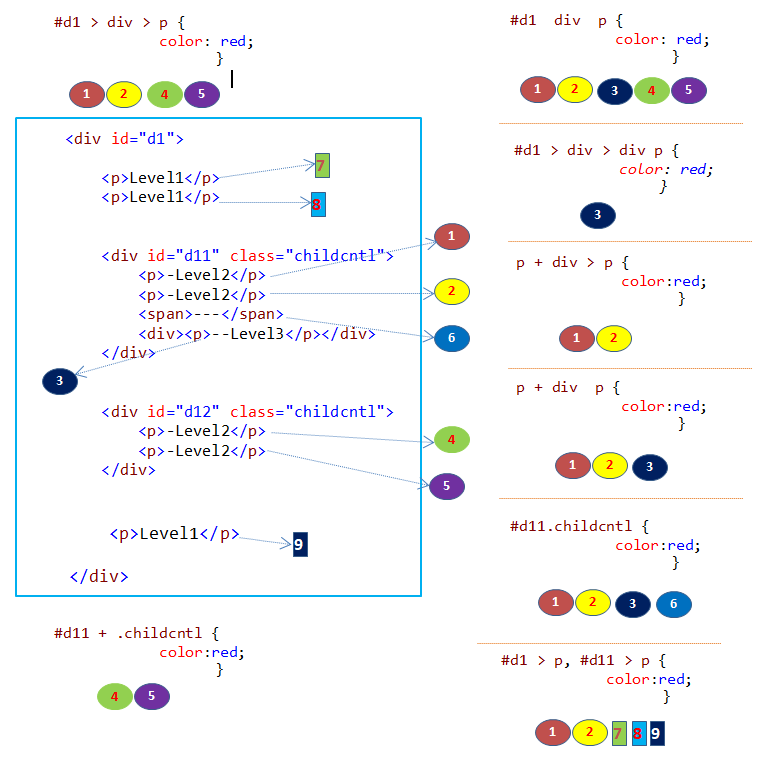
8 CSS selectors explained with example, DOM tree and cheat sheet
CSS Pseudo-classes Previous Next What are Pseudo-classes? A pseudo-class is used to define a special state of an element. For example, it can be used to: Style an element when a user mouses over it Style visited and unvisited links differently Style an element when it gets focus Mouse Over Me Syntax The syntax of pseudo-classes:

CSS active selector FormGet
Select car: Try it Yourself » Create a Custom Select Menu Step 1) Add HTML: Example